This last weekend I thought to reserve some time for my own website to improve page load time of home page. So I started testing my website on different tools to get some current status of page load time of my website home page. I use Pingdom’s Full page testing tool, along with GTmetrix and Google PageSpeed Insight. These are the initial results of my home page from GTmetrix.

So I need to bring down the load time of my website home page, I had some plans in mind to improve it.
Here are some of the technical thing specifications of my website.
- I am using Godaddy Premium DNS service.
- My website is hosted on Knownhost VPS. Its configuration is 2GB of RAM (I am hosting just a few of my other websites on the same VPS)
- Homepage of my website is static with Material Design, Responsive layout built on HTML 5 and CSS.
- Few important CSS and Javascript libraries on page are Twitter Bootstrap, Materialize, Font Awesome Icons, WOW JS, jQuery Waypoints
Strategy To Improve Performance
So to improve page load time, I planned few things which include;
- Optimizing images
- Optimizing JavaScript and CSS libraries (HTML code was already minified)
- Reduce requests
- Using Content Division Network (CDN). I selected Amazon CloudFront.
Optimized Images
Optimizing images can significantly help in reducing the total page size.
Optimized Javascript , CSS Libraries and Reducing Request
Reducing http(s) request resulting in faster page loads. So I merged separated CSS/ JavaScript files into one, so at the end, I have just very few libraries available now to load separately. This part of merging the files is little tricky as we need to make sure that page doesn’t break at the end. After merging the files I minified the code before uploading. Minification also helps in reducing the Total page size.
Amazon CloudFront as CDN
I selected Amazon CloudFront as CDN for caching of images, CSS and JavaScript libraries. CloudFront is pay-as-you-go and has large number of locations available globally. I uploaded all my static files to S3 bucket and then pointed CloudFront to that bucket. Lastly, I replaced all the static files links from the homepage with CloudFront URLs.
Result
After all the word around I was able to achieve good results. My overall page size is now reduced to1.50MB from 2.52MB, the number of https requests is now reduced to 42 from 60, and page load time is now 1.43s from 2.8s.
Click here to get detailed report from GTmetrix
Here is performance result snapshot from Pingdom

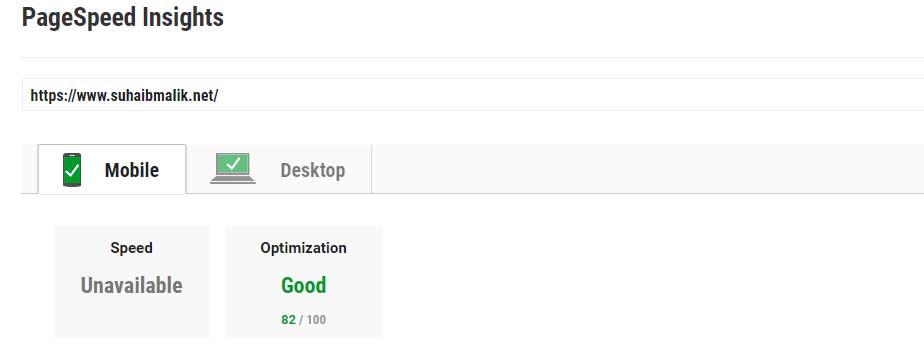
And lastly here is the result onGoogle PageSpeed Insight

 Conclusion
Conclusion
There are few more tweaks in my mind that I need to do on home page beside optimizing the blog section of my website. Overall I am satisfied with the results of my current efforts 🙂








Social Profiles